目前,設(shè)計師更有利可圖的項目之一甚至不涉及桌面。這是因為,在過去幾年中,越來越多的人轉(zhuǎn)向移動使用,這也包括購物時間。作為設(shè)計師的一個好的經(jīng)驗法則是去你的用戶在哪里,你會發(fā)現(xiàn)很多的價值。
零售應(yīng)用的設(shè)計非常有趣,因為這一切都?xì)w結(jié)于轉(zhuǎn)換。一個錯誤的設(shè)計決定,這可能意味著很多你的客戶的收入損失。雖然良好設(shè)計和UX的一些約定適用于零售應(yīng)用程序,但是您必須為優(yōu)化UX而進(jìn)行的一些設(shè)計選擇可能會讓您大吃一驚。
最后,重要的是什么是有效的,什么不是。
包括完整的產(chǎn)品詳細(xì)信息和評論
在零售應(yīng)用程式上設(shè)計個別產(chǎn)品網(wǎng)頁時,請務(wù)必為您的購物者提供他們想要的資訊方式。雖然它是移動的,他們?nèi)匀幌胫蕾徫镎摺T谠O(shè)計單個產(chǎn)品頁面時,您只需充分利用您的小屏幕空間,因此不要浪費空間。
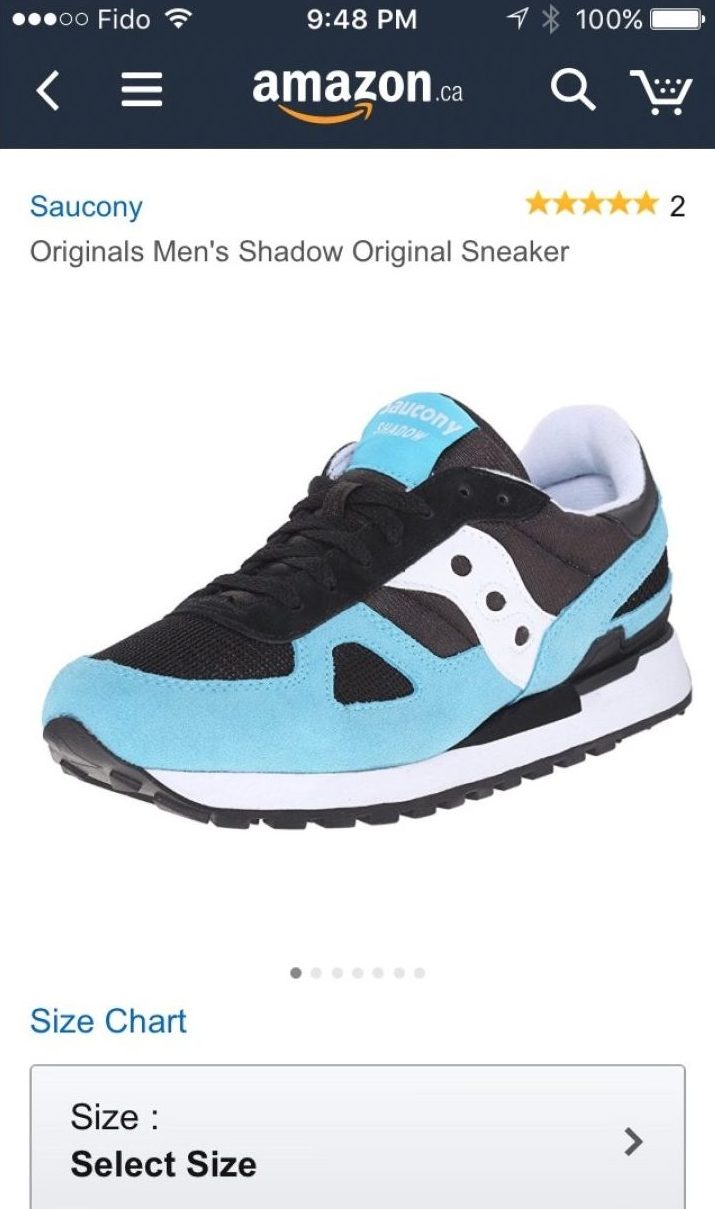
亞馬遜提供了一個聰明的例子來解決有限的屏幕空間問題:他們只是決定在應(yīng)用程序中設(shè)計長滾動頁面,讓用戶向下滾動,以吸收每個單一產(chǎn)品頁面的所有豐富的信息。
獲取Saucony Original Men's Shadow Original Sneaker的產(chǎn)品頁面。

此長滾動頁面包含以下完整的產(chǎn)品詳細(xì)信息:
?來自各種角度的高質(zhì)量和清晰的圖像
?尺寸和顏色信息
?價格范圍
?獎勵信息(免費退貨)
?巨大而明顯的號召性行動按鈕
?說明
?詳細(xì)功能列表
?相關(guān)項目建議
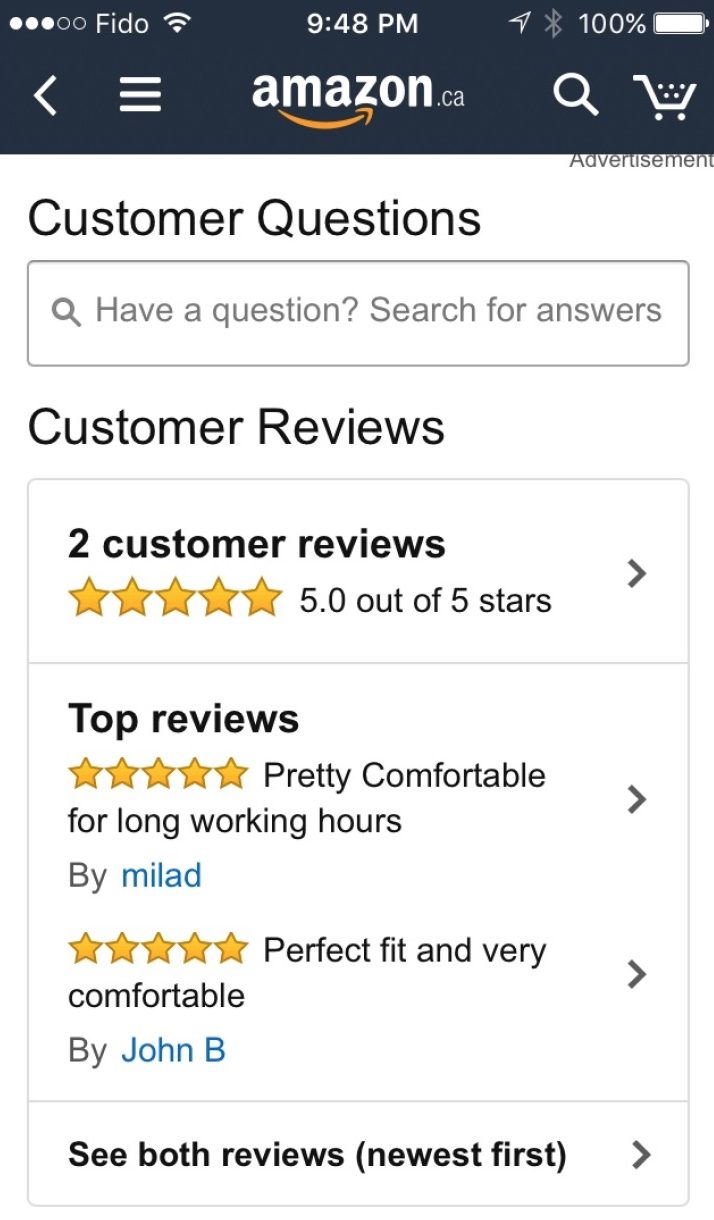
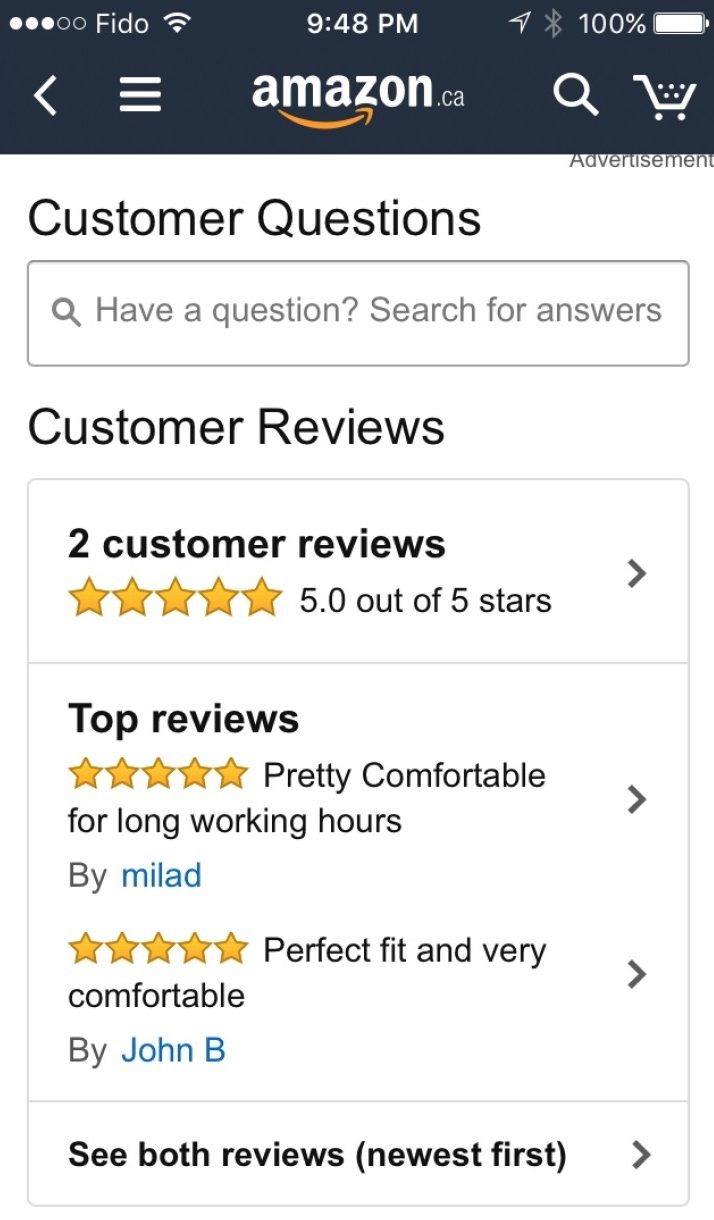
?客戶問題和評論


將所有這些信息內(nèi)置在零售應(yīng)用程序真的提高了客戶體驗!
客戶評論是有幫助的,因為它們給想要知道購買此項目的用戶是如何找到的潛在買家提供更多的分析。
如果世界上最大的在線零售商的產(chǎn)品頁面是這樣設(shè)置的,那么很有可能是出于好的原因,并優(yōu)化轉(zhuǎn)化。亞馬遜為設(shè)計師提供了一個偉大的模板,如何設(shè)計移動產(chǎn)品頁面的成功。
請注冊注冊請求
轉(zhuǎn)換的巨大障礙是要求購物者預(yù)先注冊。有很高的風(fēng)險,他們就會離開,然后和那里。這在桌面上也是如此。然而,在移動設(shè)備上,您的零售應(yīng)用體驗提供了更小的屏幕空間,這使得注冊更大的麻煩。這就是為什么,如果你絕對必須要求你的顧客注冊,你必須給一些非常高的價值,以回報他們的煩惱。
尼爾森/諾曼集團(tuán)的研究發(fā)現(xiàn),這是所謂的登錄墻,在這種情況下,購物者被提示注冊,然后再進(jìn)入應(yīng)用程序。
相反,您有三個選項:
?使用互惠原則為購物者提供預(yù)先注冊的高價值理由
?使用社交登錄
?讓他們使用客人結(jié)帳功能,不會浪費時間注冊,才能使用您的應(yīng)用程序
當(dāng)您為其設(shè)計應(yīng)用程序的品牌具有較低的名稱識別度時,您獲得用戶注冊的好處必須大于正常。
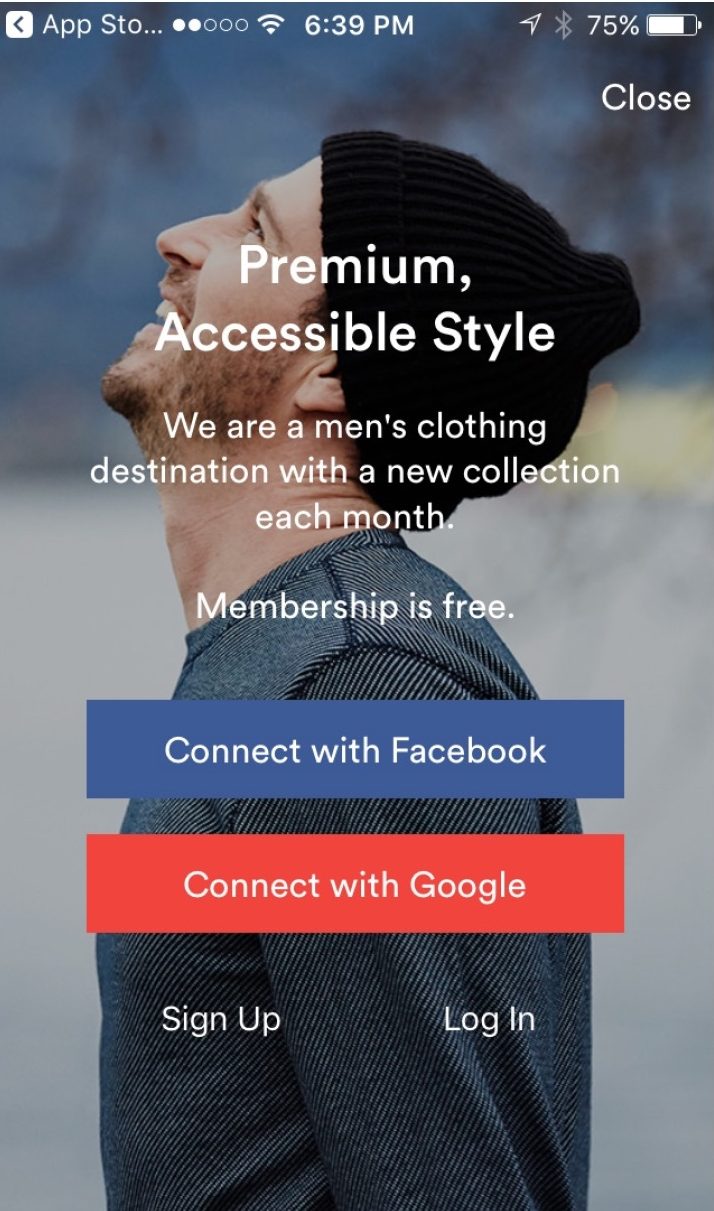
男士零售商Frank + Oak不要求您提前注冊。事實上,你可以立即開始購物。但是,當(dāng)您在購物車中有某件商品想要結(jié)帳時,他們會提示您注冊,但允許進(jìn)行社交登錄,這顯示可以降低購物車放棄率,因為您的購物者不必考慮 - 并記住 - 新的用戶名和密碼。


讓購物者全盤控制他們的購物車/購物籃
良好的UX意味著讓您的用戶完全控制零售應(yīng)用程序。根據(jù)Google自己的零售應(yīng)用推薦,最佳做法是讓購物者在購買流程的任何階段編輯自己的購物車或購物籃。
如果您的購物者必須回購購買流程中的幾個步驟 - 比如說,在帳戶頁面或后續(xù)頁面,這會導(dǎo)致失敗,并導(dǎo)致通常是平滑的轉(zhuǎn)換過程中的摩擦。這種挫折和摩擦最終會導(dǎo)致遺棄,從而導(dǎo)致更少的轉(zhuǎn)化和銷售。
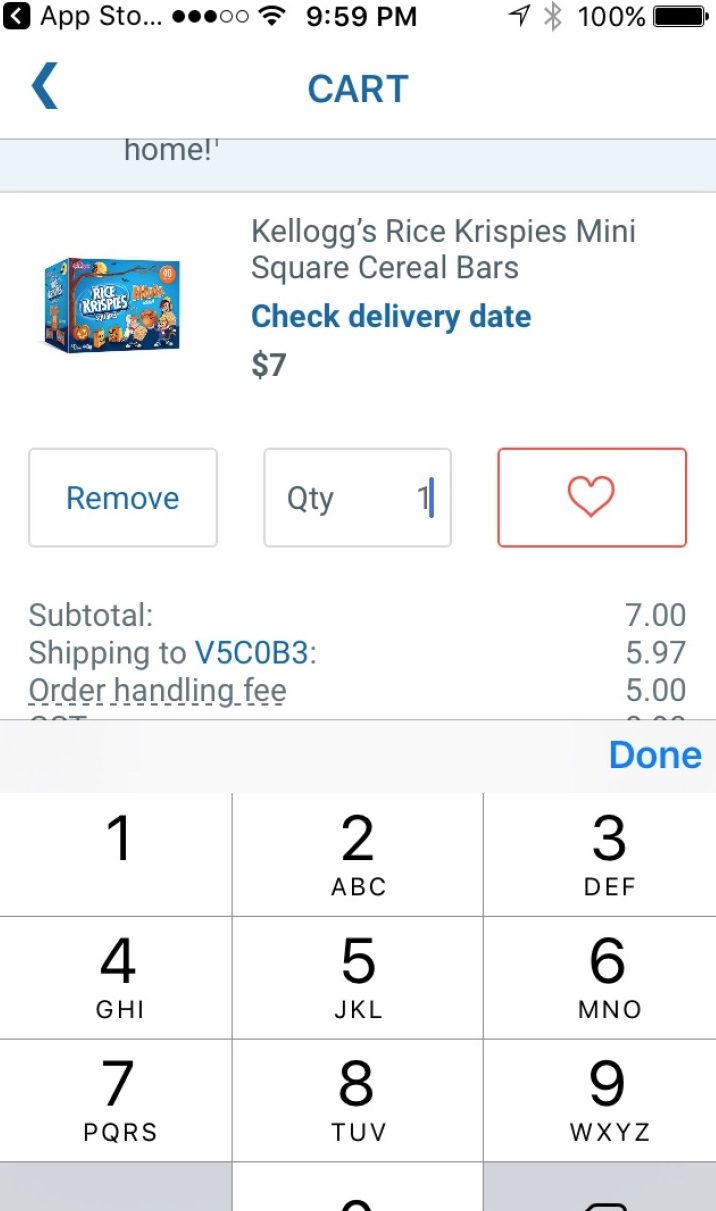
在Walmart應(yīng)用程序中,購物者可以直接在結(jié)帳頁面上直接編輯所購買商品的數(shù)量,而無需返回購買流程中的任何前一頁。因此,想要改變購買多少物品的顧客的購物者具有完全的自由和控制,以在他們點擊結(jié)賬按鈕之前的最后時刻調(diào)整數(shù)量到他們的喜好。

在設(shè)計購買流程時,請確保您的購物者在產(chǎn)品已添加到購物車或購物籃之后隨時可以隨時編輯商品數(shù)量。
不要讓它很難找到客戶服務(wù)信息
在移動零售中,偉大的UX與提供卓越的客戶服務(wù)密切相關(guān)。客戶服務(wù)的一個巨大組成部分總是確保客戶可以看到在線零售商的聯(lián)系信息,因為他們可能有問題或意見,他們想通過電子郵件或電話溝通。使這個信息很容易找到也作為一種方式,提高您的應(yīng)用程序的可信度。
Wayfair的應(yīng)用程序向我們展示了如何顯示聯(lián)系信息,以便它提供了購物者的心情放松,提供偉大的用戶體驗提供的聯(lián)系信息,非常方便。在他們的帳戶頁面上,購物者可以選擇通過電子郵件或直接打電話給Wayfair,以便他們有問題或遇到問題,在結(jié)帳流程或更廣泛的應(yīng)用體驗。請注意聯(lián)系信息如何靠近頁面頂部;購物者甚至不必向下滾動以找到它。
這是可用設(shè)計的縮影。
購物者可以選擇如何與Wayfair取得聯(lián)系,這也可以回溯到讓購物者更好地控制自己的體驗的設(shè)計原則。
零售應(yīng)用程序與其他應(yīng)用程序不同
沒有其他應(yīng)用程式,您必須這樣設(shè)計,直接影響轉(zhuǎn)換,最重要的商業(yè),這是銷售的購買。這就是為什么使零售應(yīng)用程序的設(shè)計和用戶體驗比其他類型的應(yīng)用程序更緊迫。
一些最佳做法適用于桌面,例如確保所有聯(lián)系人信息始終可用。然而,由于較小的屏幕空間和需要更快的頁面和體驗,一些操作(如使用長滾動頁面)在移動設(shè)備上似乎有點反直覺。
最重要的是設(shè)計良好的移動UX。當(dāng)你這樣做,你可以快速確定什么工作,什么不設(shè)計零售應(yīng)用程序。